「フォント」の版間の差分
| 182行目: | 182行目: | ||
* Google/Adobe: [[源ノ角ゴシック]]/[[Noto]] Sans/[[Roboto]]、[[源ノ明朝]]/Noto Serif、[[Droid (書体)|Droid Sans]] |
* Google/Adobe: [[源ノ角ゴシック]]/[[Noto]] Sans/[[Roboto]]、[[源ノ明朝]]/Noto Serif、[[Droid (書体)|Droid Sans]] |
||
例えば組み込み機器だと[[Android]]はRoboto/Noto Sans CJKを、[[PlayStation 4]]はSSTフォントを<ref>[https://av.watch.impress.co.jp/docs/series/rt/631479.html ソニーが考える「ウェアラブル」「ビジュアル」の進化] Impress 2014年1月21日</ref>、[[Nintendo Switch]]はUD新ゴを採用している<ref>[https://game.watch.impress.co.jp/docs/news/1103120.html “フォント”のモリサワ、Taipei Game Show 2018に初出展] Impress 2018年1月25日</ref>。 |
例えば組み込み機器だと[[Android (オペレーティングシステム)|Android]]はRoboto/Noto Sans CJKを、[[PlayStation 4]]はSSTフォントを<ref>[https://av.watch.impress.co.jp/docs/series/rt/631479.html ソニーが考える「ウェアラブル」「ビジュアル」の進化] Impress 2014年1月21日</ref>、[[Nintendo Switch]]はUD新ゴを採用している<ref>[https://game.watch.impress.co.jp/docs/news/1103120.html “フォント”のモリサワ、Taipei Game Show 2018に初出展] Impress 2018年1月25日</ref>。 |
||
OpenTypeフォントではloclタグによって同じコードポイントでの言語毎に異なるグリフを一つのフォントへと詰め込むことが可能となっており、これにより漢字の日本字形、中国字形、台湾字形、香港字形、韓国字形、マカオ字形の全てに対応することができるものの、対応アプリケーションはまだ少ない (「[[Source LOCL Test]]」<ref>[https://blogs.adobe.com/CCJKType/2019/02/source-locl-test.html Source LOCL Test] Adobe 2019年2月25日</ref>、「[[花園明朝・AFDKO版]]」がこれを採用している)。そのため、Adobeはフォント共通のデータを共有してファイルサイズを小さくしたフォントコレクション形式のSuper OTCで多言語フォントのSource Han Sans/Serifを提供している<ref>[https://blogs.adobe.com/CCJKType/2014/09/shs-otf-or-otc.html Source Han Sans: OTF, OTC, Super OTC, or Subset OTF?] Adobe 2014年9月14日</ref>。 |
OpenTypeフォントではloclタグによって同じコードポイントでの言語毎に異なるグリフを一つのフォントへと詰め込むことが可能となっており、これにより漢字の日本字形、中国字形、台湾字形、香港字形、韓国字形、マカオ字形の全てに対応することができるものの、対応アプリケーションはまだ少ない (「[[Source LOCL Test]]」<ref>[https://blogs.adobe.com/CCJKType/2019/02/source-locl-test.html Source LOCL Test] Adobe 2019年2月25日</ref>、「[[花園明朝・AFDKO版]]」がこれを採用している)。そのため、Adobeはフォント共通のデータを共有してファイルサイズを小さくしたフォントコレクション形式のSuper OTCで多言語フォントのSource Han Sans/Serifを提供している<ref>[https://blogs.adobe.com/CCJKType/2014/09/shs-otf-or-otc.html Source Han Sans: OTF, OTC, Super OTC, or Subset OTF?] Adobe 2014年9月14日</ref>。 |
||
2020年8月5日 (水) 09:35時点における版
フォント(英: font) は、本来「同じサイズで、書体デザインの同じ活字の一揃い」を指す言葉だが、現在ではコンピュータ画面に表示したり、紙面に印刷(書籍など)したりするために利用できるようにした書体データを意味している。金属活字の時代から書体の世界に関わっている者からは、データとしてのフォントはデジタルフォント (digital font) として区別して呼ばれることもある。
書体という言葉は、現在ではフォント(の使用ライセンス数)を数える単位としても用いられるが、ここでは分けて考えることとする。(書体参照)
一般的なコンピュータ用フォントの分類
書体
この節の加筆が望まれています。 |

フォントは特定の書体の文字を内包しており、活字体やブロック体や筆記体など様々な書体ものが存在する。フォントを使う文字の種類の違いなどにより、一つの書体に対し複数のフォントが用意されていることもある (日本語向けと中国語向けなど)。
一つのフォントにおいても、異なる文字の種類の書体は統一されていない。例えばUnicodeの数学用英数字記号では様々な書体の英数字記号が割り当てられており、これらは一つのフォントに含めることが可能となっている。
また、よく混植される複数の書体を一纏めにしてフォントファミリーにするということが行われている。欧文書体のフォントファミリーでは正体[1]に加えて、ボールド体(太字)、イタリック体[2]、ボールドイタリック体[3]の用意されていることが多い。なお、日本語フォントでは明朝体とゴシック体のセットになっているが多いが、これらは別フォントファミリーとなっている。
セリフ体 (明朝体) とサンセリフ体 (ゴシック体)
活字体の代表的なものにはセリフ (ウロコ)のあるセリフ体(明朝体)と、セリフ (ウロコ)の無いサンセリフ体(ゴシック体)が存在する。
セリフ体とサンセリフ体の中間はセミセリフ体やセミサン体と呼ばれる[4]。OpenTypeのOpenType Font Variations仕様を使って、セリフ体からサンセリフ体まで連続的に変形できるようにしたフォントも存在する (Foredayなど)[5]。
コントラスト (抑揚)

セリフ体(明朝体)は一般的にコントラスト (抑揚; 縦線と横線などの太さの比) が付いている。伝統的なサンセリフ体(ゴシック体)にはコントラストが付いていないものの、コントラストを付けて人間味を持たせたヒューマニスト・サンセリフ体の一種 (タイポス系書体) も存在している (欧文書体ではオプティマ、和文書体ではタイポスなど)。
コントラスト (抑揚) のバリエーションが用意されているフォントも存在している。これには例えばタイポス[6]、TPスカイ[7][8]、TPスカイラウンド、TP明朝、黎ミン、Adobe Variable Font Prototype (CNTR軸タグ)などがある。

コントラストを逆に付けた逆コントラスト書体という欧文書体も存在する。和文書体でもタイポス系書体の太さを反転させたようなファンテール体がある[9]。
ラウンドとすみ丸とにじみ
ゴシック体の角を丸くした丸ゴシック体は広く普及しており、ゴシック体フォントのバリエーションの一つとして丸ゴシック体のフォントの用意されているフォントファミリーが多い。タイポス系書体の角を丸くしたフォントもある (タイポス系丸ゴシック)。
角の全体ではなく角の隅だけを丸くした「すみ丸角ゴシック体」もあり、すみ丸角ゴシック体は鉄道[10]やデザイン雑誌AXIS[11]などに使われている。丸ゴシック体とすみ丸角ゴシック体の両方のフォントを用意しているフォントファミリーも出てきている (AXISラウンド100とAXISラウンド50[12]、TPスカイラウンド100とTPスカイラウンド50[13]など)。
また明朝体の角を丸くした丸明朝体や、明朝体を活版印刷のようににじませた「にじみ明朝体」(秀英にじみ明朝[14]など) も登場している。
筆記体と毛筆体
この節の加筆が望まれています。 |
筆記体や毛筆体にはイタリック体、スクリプト体(連綿体)、教科書体(楷書体)、行書体、草書体などが存在する。
金属活字の時代よりスクリプト体の活字や連綿体の連綿活字は存在していたが、組み合わせによって活字が変わるため使用が複雑であった。OpenTypeフォントではフィーチャータグにより文脈依存字形 (caltタグ)、標準合字 (ligaタグ) 、任意合字 (dligタグ) などへと対応している[15]ため、スクリプト体や連綿体の使用が容易となっている。
近年では筑紫Q明朝や「みちくさ」など明朝体と筆書体の中間のようなフォントも登場している[16][17]。
モダンとトラディショナルとオールドスタイルと未来風
この節の加筆が望まれています。 |

トラディショナルな日本語書体の特徴にはふところの狭さがあり[18]、モダンな日本語書体の特徴にはふところが広さがある[18][19]。
トラディショナルの特徴とされるふところの狭い明朝体には本明朝[20] (Classic Mac OS搭載) とその派生のMS 明朝 (Windows搭載)/HG 明朝 (Microsoft Office搭載)、リュウミン[19][20] (Classic Mac OS搭載)、筑紫明朝[20] (フォントワークス)などがある。また、ふところの狭いゴシック体には中ゴシックBBB[20] (Classic Mac OS搭載)、イワタゴシック[20] (イワタ)、筑紫ゴシック[20] (フォントワークス)、ゴシックMB101[20] (モリサワ)などがある。
モダンの特徴とされるふところの広い明朝体には平成明朝 (macOS搭載)、小塚明朝[19] (Adobe Reader等に搭載)、黎ミン[21] (モリサワ) などがある。また、ふところの広いゴシック体には新ゴ[18]や小塚ゴシック (Adobe Readerなどに搭載) などがある。
その他オールドスタイルの書体も存在する。オールドスタイルの書体は大きさなどが揃っておらず、癖の強いものとなっている[22]。オールドスタイルの明朝体には筑紫オールド明朝[22] (フォントワークス)、ZENオールド明朝[22] (エイワン)、A1明朝[22][23] (モリサワ)、秀英明朝[22][23] (モリサワ)、S明朝[22] (ニィス)、イワタ明朝体オールド (イワタ)、きざはし金陵[24][22] (モリサワ)、解ミン 宙[22] (モリサワ)、丸明オールド[22] (カタオカデザインワークス)、筑紫アンティーク明朝[22] (フォントワークス)、貂明朝[22] (Adobe) などがある。オールドスタイルのゴシック体にはイワタゴシック体オールド (イワタ) 、ヒラギノ角ゴ オールド (SCREEN) などがある。
大正ロマン・昭和モダン・西洋レトロを意識したレトロモダンな書体も存在する。これにはダイナフォントのロマン風書体シリーズ (ロマン鳳、ロマン輝、ロマン雪)[25]、MPC (解散後六歌仙が引き継ぎ) の昭和モダン体、タイプバンクの赤のアリス[26]、フォントワークスのパルレトロン[27]、各種シネマ書体などがある。
英語のセリフ体にもオールドスタイル、モダン (ディドーン)、その中間体であるトランジショナルが存在する。サンセリフ体にもトラディショナルなグロテスク・サンセリフ体とモダンなネオ・グロテスク体が存在する。
また未来の印象を持つ書体も存在し、未来を印象づけるブランドや未来が舞台のコンテンツなどで使われている。欧文ではEurostileやフーツラなどのジオメトリックサンセリフ体が相当する。和文では綜藝体が使われている[28][29]。
なお、ここでいう古い新しいはスタイルのことであり字形とは関係しない。漢字字形の古い新しいについてはOpenTypeフォントがフィーチャータグにより旧字体 (tradタグ)、印刷標準字体 (nlckタグ)、JIS78字形 (jp78タグ)、JIS83字形 (jp83タグ)、JIS90字形 (jp90タグ)、JIS2004字形 (jp04タグ) の切り替えを可能としている[15]。
また数字字形の古い新しいについてもOpenTypeフォントがフィーチャータグによりライニング体 (lnumタグ) とオールドスタイルのノンライニング体 (onumタグ) の切り替えを可能としている[15]。また、OpenTypeフォントではフィーチャータグのsaltタグとss##タグにより任意の代替スタイル字形への切り替えが可能となっており[15]、古い字形と新しい字形を含めた様々な字形に切り替えられるフォントが存在する。
トラディショナルな書体とモダンな書体の乖離が大きい言語も存在する。例えばタイ文字ではトラディショナルな書体がループ付きの文字な一方、モダンな書体がループ無しの文字となっている[30]。両者の乖離が大きいため、両方の書体のフォントを提供する多言語フォントファミリーがある (MonotypeのNeue Frutiger Thai TraditionalとNeue Frutiger Thai Modern、モリサワのClarimo UD ThaiとClarimo UD ThaiModern、ダイナコムウェアのDF King Gothic TH10とDF King Gothic THM10など)。
-
オールドスタイルの数字字体 (ノンライニング体)
-
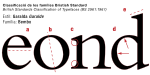
様々な「Q」の字形スタイル
-
タイ文字のモダン書体 (上) とトラディショナル書体 (下)
ユニバーサルデザイン

ユニバーサルデザイン書体(UD書体)とは、誰にでも読みやすいようなデザインの書体のことであり、UD書体のフォントはUDフォントと呼ぶ。例えば数字の「6」、「9」や「8」、「3」はフォントによっては非常に判別がしづらい。このような読みづらい文字を判別しやすいようにしたのがユニバーサルフォントである[31][32]。UDフォントは見やすさのため、多くがふところの広いモダンな書体となっている[33][34][35][36][37]。
ゴシック体のUDフォントにはUD新ゴ[38] (モリサワ)、TBUDゴシック[38] (モリサワ)、イワタUDゴシック[35] (イワタ)、イワタUD新聞ゴシック[35] (イワタ)、みんなの文字ゴシック (UCDA/イワタ/電通)[39]、UD角ゴ_ラージ/UD角ゴ_スモール[40] (フォントワークス)、ヒラギノUD角ゴ[41] (SCREEN)、NUDモトヤシーダ[42] (モトヤ)、UD モトヤ新聞ゴシック[42] (モトヤ)、UDゴシック体[43] (ダイナコムウェア)、NIS_UDゴシック[36] (ニィス)などがある。
丸ゴシック体のUDフォントにはUD新丸ゴ[38] (モリサワ)、TBUD丸ゴシック[38] (モリサワ)、イワタUD丸ゴシック[35] (イワタ)、UD丸ゴ_ラージ/UD丸ゴ_スモール[40] (フォントワークス)、ヒラギノUD丸ゴ[41] (SCREEN)、NUDモトヤマルベリ[42] (モトヤ)、UD丸ゴシック体[37] (ダイナコムウェア)などがある。
明朝体のUDフォントにはUD黎ミン[38] (モリサワ)、TBUD明朝[38] (モリサワ)、イワタUD明朝[35] (イワタ)、イワタUD新聞明朝[35] (イワタ)、みんなの文字明朝 (UCDA/イワタ/電通)[39]、UD明朝[40] (フォントワークス)、ヒラギノUD明朝[41] (SCREEN)、NUDモトヤ明朝[42] (モトヤ)、UD モトヤ新聞明朝[42] (モトヤ)、UD明朝体[43][37] (ダイナコムウェア)などがある。
UDのタイポス系書体 (UDタイポス[38]、NUDモトヤアポロ[42]など) やUDの教科書体も登場している (UDデジタル教科書体[38]など)。
学参フォント
学参フォントとは、文部科学省の「学習指導要領」が定める、「代表的な字形」に準拠したフォントのことである。既存の書体(ゴシック体、明朝体など)をベースに制作されるフォントで、主に、文字の学習段階である小学生向けの教科書などに使用される。また最近では、年齢層に関係ないものでも使用される例がある(テレビや新聞の広告、注意書きなど)。また、教科書体においても、デザインを重視し、代表字形との差異があるものについては、学参フォントが使用されているものがある。
代表的な学参フォントとそのメーカー
- モリサワ…新ゴ、太ゴB101、中ゴシックBBB、新丸ゴ、じゅん、リュウミン、教科書ICA、ネオツデイ、アンチックAN、UDデジタル教科書体(「新ゴ」と「新丸ゴ」と「教科書ICA」には、かなのみの製品がある。また、「ネオツデイ」と「アンチックAN」は、かなのみで、他書体の漢字と合わせて使う「かな書体」であるため、漢字はない。)
- モリサワは、学参フォント製品の代表的なメーカーである。
- フォントワークス…学参丸ゴ(この書体は、フォントワークスの会員制サービスである「LETS」で提供されている。)
- ダイナコムウェア…DF教科書体R(「学参フォント」との記載はないが、学参フォントとしての位置付けにいる。)
- イワタ…イワタ教科書体、イワタ明朝体、イワタゴシック体、イワタ丸ゴシック体、イワタ新ゴシック体(便宜上、「細」「中太」など、太さに関する表記は省略した。)
- モトヤ…モトヤKJ学参ゴシック、モトヤKJ学参明朝、モトヤKJ教科書
- タイプバンク…TBUD学参丸ゴシック(この書体は「UDフォント」でもある。)
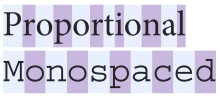
等幅フォントとプロポーショナルフォント

- 等幅フォント (モノスペースフォント)
- プロポーショナルフォント (可変幅フォント)
それぞれの文字の幅が統一されているフォントを等幅フォント、そうでないフォントをプロポーショナルフォントと呼ぶ。一般にプロポーショナルフォントの方が自然で読みやすいとされるが、初期のデジタルフォントでは技術的制約から等幅フォントが多用された。
日本の文字コードやUnicodeには半角英数と全角英数の両方の文字が含まれているが、プロポーショナルフォントには半角英数のみがプロポーショナルで全角英数が等幅となっているものがある。また、Unicodeの数学用英数字記号には等幅のアルファベットが含まれている。
OpenTypeフォントではフィーチャータグにより、全角字形 (fwidタグ)、半角字形 (hwidタグ)、プロポーショナル字形 (pwidタグ) の切り替えが可能となっている[15]。数字用のフィーチャータグも存在し、等幅数値字形 (tnumタグ) とプロポーショナル数値字形 (pnumタグ) を切り替えることが可能となっている[15]。また、文字詰めもタグによって可能となっている (横組用のpaltタグ、縦組用のvpalタグ)。WebページではCSSのfont-feature-settingsプロパティにそれらタグを指定することで等幅とプロポーショナルの切り替えが可能となっている[15]。
一部のTrueTypeフォントファミリーでは等幅フォントとプロポーショナルフォントが別個に提供されている。一部のフォントファミリーは等幅フォントの名前が無印となっており、プロポーショナルフォントの名前にPが入っている (等幅の「MS ゴシック」、プロポーショナルの「MS Pゴシック」など)。一部のフォントファミリーは等幅フォントの名前に「等幅」が入っており、プロポーショナルフォントの名前が無印となっている (等幅の「ヒラギノ角ゴ3等幅」、プロポーショナルの「ヒラギノ角ゴ3」など)。
長体・平体フォント

コンデンス体 (長体、堅形[44]) はスペースの少ない箇所で多く使われており、また、エクステンド体 (平体、平形[44]) は新聞の本文用に使われていた。活版印刷では専用の活字が用意されており[44]、写植ではレンズにより変形処理が行われ、ワードプロセッサではデジタル処理により縦倍角化・横倍角化が行われていた。その後、長体や平体に最適化したフォントも登場している (前者はAXIS Fontコンデンス/コンプレス、UD新ゴ コンデンス、UD角ゴ コンデンス、TPスカイ コンデンス/コンプレス、TBゴシックforコンデンス、SST JPコンデンスなど、後者は各種新聞書体のフォントなど)。
OpenTypeフォントではフィーチャータグにより、全角字形 (fwidタグ)、半角字形 (hwidタグ)、1/3角字形 (twidタグ)、1/4角字形 (qwid)の切り替えが可能となっている[15]ものの、対応文字種は少ない。
また、OpenTypeにはOpenType Font Variationsという仕様も存在し、wdth軸タグを使って幅を連続的に変えられるようにできる[45][46]。
縦組用・横組用フォント
フォントにより縦組横組両用向け、縦組向け、横組向けが存在する。
Adobe-Japan1対応のOpenTypeフォント[47]は横組用・縦組用の両方のグリフを含んでいる。OpenTypeフォントには縦組み用字形へと切り替えるためのvertタグが存在する[15]。また、OpenTypeフォントには横組用かなへ切り替えるためのhknaタグと縦組用かなへ切り替えるためのvknaタグが存在し[15]、一部フォントは縦組用かなと横組用かなの両方を含んでいる。
縦組用と横組用で別のフォントとなっている書体も存在する (游教科書体など)。
大がな・小がなフォント
この節の加筆が望まれています。 |
大がなはラインが揃うものの、小がなの方が日本語の可読性は高いとされる[48]。
一部のフォントファミリーは大がなフォントと小がなフォントの両方が用意されている (リュウミンL-KLとリュウミンL-KS[48]、本明朝-L 標準がな/新がなと本明朝-L 小がな/新小がな、など)。
従属欧文および多言語フォント
一般的な日本語フォントには和文書体だけでなく従属欧文書体も付属しているが、フォントに含まれる和文書体と従属欧文書体には書体の印象差が存在している[49]。混植では一般的に和文と従属欧文の調和融合が良いとされているが、游明朝などのあえて印象に差を付けたフォントも存在している[49]。また、和文がセンター揃えであるのに対し欧文がベースライン揃えである[50][51]ため混ぜ書きでは書体間で上手く調和をとる必要があり、例えば欧文書体のベースラインを下げてエックスハイトが高くなるよう長体を掛けて和文書体との調和を取ったフォント (写植で謂う所のE欧文[51]; 小塚ゴシックなど) や、和文書体のベースラインを上げて枠に収まるよう平体を掛けて欧文書体との調和と取ったフォント (メイリオなど) などが存在している[52]。
多言語のテキストを表示・印刷する場合、異なる書体の混植が行われてきた。また、フォントエンジンには、フォントに欠けているグリフを別のフォントで補うフォントフォールバック機能やフォントリンク機能[53]が搭載されているものもある。
近年は多言語の用意されているフォントファミリーも登場している:
- モリサワ: UD新ゴ/Clarimo UD[54]、UD黎ミン
- SCREEN: ヒラギノ角ゴ (冬青黑体)
- イワタ: みんなの文字ゴシック[55]
- ダイナコムウェア: 金剛黒体[56] (華康金剛黑)、UDゴシック体[43]、クラフト遊/華康娃娃體など
- フォントワークス: UD角ゴ_ラージ/FWThai/FWHebrew/FWArabic/FWHindi
- Monotype: SST[57]、たづがね角ゴシック/M XiangHe Hei (翔鶴黑體)/Seol Sans/Neue Frutiger World[58]
- Dalton Maag: Aktiv Grotesk
- URW: Nimbus Sans Global
- Google/Adobe: 源ノ角ゴシック/Noto Sans/Roboto、源ノ明朝/Noto Serif、Droid Sans
例えば組み込み機器だとAndroidはRoboto/Noto Sans CJKを、PlayStation 4はSSTフォントを[59]、Nintendo SwitchはUD新ゴを採用している[60]。
OpenTypeフォントではloclタグによって同じコードポイントでの言語毎に異なるグリフを一つのフォントへと詰め込むことが可能となっており、これにより漢字の日本字形、中国字形、台湾字形、香港字形、韓国字形、マカオ字形の全てに対応することができるものの、対応アプリケーションはまだ少ない (「Source LOCL Test」[61]、「花園明朝・AFDKO版」がこれを採用している)。そのため、Adobeはフォント共通のデータを共有してファイルサイズを小さくしたフォントコレクション形式のSuper OTCで多言語フォントのSource Han Sans/Serifを提供している[62]。
ウェイト (太字フォント・細字フォント)
この節の加筆が望まれています。 |
フォントには細字から太字まで様々なウェイトのフォントが存在し、フォントファミリーによっては一つの書体に対し複数のウェイトのフォントが用意されている。
| 数値表記 | ISO/IEC 9541-1のウェイト名[n 1] | OpenTypeのOS/2テーブルのウェイト名 (ISO/IEC 14496-22)[n 2] | Apple | CSS |
|---|---|---|---|---|
| Ultra Light[63] | ? | |||
| W1 | Ultra light (極細、UL) | Thin[64] | Thin[63] | font-weight: 100;[64] |
| W2 | Extra light (特細、EL) | Extra Light (Ultra Light)[64] | Light、Extra Light[63] | font-weight: 200;[64] |
| W3 | Light (細、L) | Light[64] | Book[63] | font-weight: 300;[64] |
| W4 | Semi light (中細、SL) | Normal[64] (Regular) | Regular、Plain、Display、Roman[63] | font-weight: 400;又はfont-weight: normal;[64] |
| W5 | Medium (中、M) | Medium[64] | Medium[63] | font-weight: 500;[64] |
| Demi、Demi Bold[63] | ? | |||
| W6 | Semi bold (中太、SB) | Semi Bold (Demi Bold)[64] | Semi、Semi Bold[63] | font-weight: 600;[64] |
| W7 | Bold (太、B) | Bold[64] | Bold[63] | font-weight: 700;又はfont-weight: bold;[64] |
| W8 | Extra bold (特太、EB) | Extra Bold (Ultra Bold)[64] | Extra、Extra Bold[63] | font-weight: 800;[64] |
| Heavy、Heavy Face[63] | ? | |||
| W9 | Ultra bold (極太、UB) | Black (Heavy)[64] | Black、Super[63] | font-weight: 900;[64] |
| Ultra、Ultra Black、Fat[63] | ? | |||
| Extra Black、Obese、Nord[63] | ? |
Windowsの一部の実装系はOS/2テーブルのウェイト名に加えて、Extra Black (Ultra Black、font-weight: 950;)を実装している[65]。なお、OpenTypeのPCLストロークウェイトでは-7 (Ultra Thin)から7 (Ultra Black)まで存在するものの、広く使われてはいない。
また、OpenTypeにはOpenType Font Variationsという仕様も存在し、wght軸タグを使ってウェイトを連続的に変えられるようにできる[45][46]。
斜体フォント
斜体にはイタリック体とオブリーク体が存在し、欧文で良く使われている。また、日本語でも広告などに使われることがある。
OpenTypeフォントではフィーチャータグにより、イタリック字形 (italタグ) への切り替えが可能となっている[15]。またUnicodeの数学用英数字記号にはセリフ及びサンセリフのイタリック体のアルファベットが含まれている。
OpenTypeにはOpenType Font Variationsという仕様が存在し、slnt軸タグを使って傾斜角度を連続的に変えられるようにできる[45][46]。
オプティカルサイズ
小さな文字は潰れたり見分けが難しくなったりするため、文字サイズにより複数のデザインのあるフォントが存在する。例えばAdobeのOpenTypeフォントではCaption (6〜8ポイント)、Regular (9〜13ポイント)、Subhead (14〜24ポイント)、Display (25〜72ポイント) のバリアントが用意されている[66]。
また、OpenTypeにはOpenType Font Variationsという仕様が存在し、opsz軸タグを使ってオプティカルサイズを連続的に変えられるようにもできる[45][46]。
ルビ用字体
日本語では漢字等にルビを振ることが行われているが、一部の日本語のOpenTypeフォントはフィーチャータグによりルビ用字形 (rubyタグ) への切り替えが可能となっている[15]。ルビ用字体では小書きがなも標準サイズとなる[67]。標準仮名とルビ用仮名でデザインが異なるフォントも存在する[67]。
データ形式による分類
ビットマップフォント

ドットの組み合わせで文字を表現したフォントで、コンピュータの初期には、容量の節減および描画速度の確保のためビットマップフォントを利用した。日本語文字においては、当時はフォントを全て記憶するには記憶容量 (RAM) が少なかった上に、かといって逐次必要なフォントをフロッピーディスクドライブから読み出すのも速度的に問題があるので、漢字ROMにビットマップフォントを格納して運用されることが多かった。現在でも、スケーラブルフォントからビットマップフォントを生成するとき、文字が小さいと線間の調整ができずに潰れて読めなくなってしまうことが多いために、小さな文字ではビットマップフォントが使われることもある[68]が、フォントヒンティングで対応することもある。
8ドットサイズの英字、カタカナ文字が利用できるフォント。400ラインのディスプレイの普及や、漢字が扱えるようになり、16ドットサイズのフォントがコンピュータに搭載されるようになった。印刷では、ワープロ(専用機)を中心に一部で24ドット、48ドットなどのフォントも利用され始め、データサイズの増大からスケーラブルフォントへ移行していった。
スケーラブルフォント
線の位置や形、長さなどで文字の形を作るため、拡大縮小しても、ビットマップフォントのように字形に影響がない。そのためスケーラブル、拡縮自由などと冠される。拡縮自由なフォントとしては、ストロークフォントやアウトラインフォントがある。
ストロークフォント
文字の形状を、中心線だけの情報で保持するフォント形式。線の太さなどは扱わないためデータ量は軽く、かつ出力デバイスの解像度に依存しない。CADシステムやプロッタなどで使用される。なお、「ストロークフォント」という言葉は、文字をストロークごとに分解して管理する作成・生成・管理システム(それをフォントプログラムとして実装した例としてはダイナコムのストロークベーステクノロジなど)や、派生した形式(一つの骨格からファミリーを生成する技術など)を指すこともある。アルファブレンドの三次ベジェ曲線で構成され筆順を持つストロークフォントはASPで利用可能である。
アウトラインフォント(袋文字)
文字の輪郭線の形状を、関数曲線の情報として持つフォント形式[69]。実際に画面や紙に出力する際には、解像度に合わせてビットマップ状に塗り潰すラスタライズが必要になる。
日本ではワープロやDTPを中心にアウトラインフォントの利用が普及し、WYSIWYGが普及したために、コンピュータ画面でもスケーラブルラインフォントの利用が広がった。(当初のDTPは、プリントアウトにはアウトラインフォントを使い、画面表示にはビットマップフォントを使用するワークフローが基本だった)
ファイル形式(または利用できるシステム)による分類
フォントコレクション形式
- TrueType Collection (TTC) / OpenType Collection (OTC)
- 前者は複数のTrueTypeフォントを、後者は複数のOpenTypeフォントを一つにまとめたフォントコレクション形式。コレクション内のフォント間のグリフを共有することも可能となっている。ただしOTCは対応OSが限られる。
アウトライン形式
ビットマップの埋め込みができる形式も多い。
- TrueTypeフォント (TTF)
- Windows、Macintosh共通で利用できることを想定したフォント。LinuxおよびFreeBSDでも利用可能。macOSでも、そのままWindows用TrueTypeを扱うことができる。2次B-スプライン曲線で字形を制御する。ビットマップフォントを内蔵できる。TrueTypeフォントをPostScriptプリンタで処理するための形式をType42という。
- TrueType GX
- QuickDraw GX向けのフォント形式であった。フォントバリエーションのための仕様を含んでいた[45]。
- PostScriptフォント
- Macintoshで普及し使われるフォントで、三次ベジェ曲線で字形を制御する。
- Type1フォント
- 1バイト言語用のフォントで、256文字まで格納できる。
- 一般にType1と呼ばれていても、実際にはType3や5のものなどがあるので注意が必要。詳しくはPostScriptフォントを参照。
- Type 1 GX - QuickDraw GX向けのフォント形式であった。
- Multiple master fonts - フォントバリエーションのための仕様を含んでいた。
- OCFフォント
- 2バイト言語用のフォントで、Type1フォントを多数積み重ねた構造をしている。PostScriptのタイプ別でいうと、Type0(Type1や3を組み合わせた形式)に当たる。
- CIDフォント
- OCFフォントを改良し、CIDコードとCマップなど、2バイト言語用に簡素化した構造を採用したフォント。異体字切り替え機能を有する。一部仕様が変わった拡張CID (sfntCID) という規格もあり、モリサワのNewCIDフォントはこれに当たる。PostScriptのタイプ別でいうと、Type9に当たるものが多い。(TrueTypeベースのCIDフォントなどは例外)
- OpenTypeフォント
- Windows、Macintoshでの互換性を実現したフォントで、TrueType (OpenType/TTF)とPostScript (OpenType/CFF)の2つの形式を持つ。CIDよりも強力な異体字切り替え機能や、フォントレベルでのダイナミックダウンロード対応(= プリンタフォントが不要)などが特徴。PostScriptのタイプ別でいうと、Type2(データサイズを抑えることのできる形式)に当たる。
- OpenType形式はOFF (Open Font Format) としてISOで標準化されている (ISO/IEC 14496-22:2019)。
- EOT (Embedded OpenType) フォント
- 無圧縮のEOT Liteと圧縮版のEOT compressedが存在する。Microsoftがウェブフォントとして採用しており、W3Cで仕様が公開されている[1]。
- METAFONT
- 組版システムのTeXとともにドナルド・クヌースが開発したフォント用のプログラミング言語。Computer Modernのデザインに使われた。
- WIFEフォント
- Windows上で日本語などの2バイトフォントを扱うための機構の1つである、WIFE (Windows Intelligent Font Environment) の仕様に基づいて作られたフォント。Windowsにはラスタライザは付属せず、サードパーティー各社から発売されたラスタライザを入手する必要があった。また、各ラスタライザ間の互換性はなく、それぞれのラスタライザに対応するフォントしか使用できなかった。Windows 3.0時代に普及したが、Windows 3.1で標準装備されたTrueTypeの普及などにより、次第に利用されなくなった。
- 書体倶楽部形式
- Web Open Font Format (WOFF)
- 多くのブラウザで使われているWebフォント形式。
- SFD (Spline Font Database File Format)
- FontForgeで使われるフォントの保存形式。全てがASCIIで表現されるためサイズは大きいが、diffを取りやすいなどの理由により開発に使われることが多い。
- SVGフォント
- SVGではフォントを定義することができ、そのフォントをSVGフォントと呼ぶ。しかしながら、仕様にはシステムフォントへの変換はしてはならないとある。
- ベンダー独自
ストローク形式
ビットマップ形式
- BDF
- UNIXで標準的に使用されたビットマップフォント用の形式。
- 丸漢フォント
- Macintoshで標準的に使用されたビットマップフォント用の形式。
- SNF (Server Natural Format)
- PCF (Portable Compiled Format)
- HBF (Hanzi Bitmap Font)
合成フォント形式
Windowsで合成フォント (フォントリンク機能) を使うためにはOSのレジストリに登録する必要があり、レジストリへの登録を自動化した.regファイルが付属するフォントもある。LinuxではFontconfigの.confファイルを使ってフォント合成が可能。
- Composite Font Representation (CFR)
- ISOで標準化されているXMLベースの合成フォント形式 (ISO/IEC 14496-28:2012)。拡張子は.sfont。Mac OS X 10.8以降で使用可能[71]。
フォントが持つデータ構造
グリフデータ
組版のためのデータ
法的保護
| 最高裁判所判例 | |
|---|---|
| 事件名 | 著作権侵害差止等請求本訴、同反訴事件 |
| 事件番号 | 平成10(受)332 |
| 平成12年09月07日 | |
| 判例集 | 民集 第54巻7号2481頁 |
| 裁判要旨 | |
| 印刷用書体が著作権法二条一項一号にいう著作物に該当するためには、従来の印刷用書体に比して顕著な特徴を有するといった独創性及びそれ自体が美術鑑賞の対象となり得る美的特性を備えていなければならない。 | |
| 最高裁判所第一小法廷 | |
| 裁判長 | 井嶋一友 |
| 陪席裁判官 | 遠藤光男 藤井正雄 大出峻郎 町田顯 |
| 意見 | |
| 意見 | 全員一致 |
| 参照法条 | |
一 著作権法二条一項一号は、「思想又は感情を創作的に表現したものであって、文芸、学術、美術又は音楽の範囲に属するもの」を著作物と定めるところ、印刷用書体がここにいう著作物に該当するというためには、それが従来の印刷用書体に比して顕著な特徴を有するといった独創性を備えることが必要であり、かつ、それ自体が美術鑑賞の対象となり得る美的特性を備えていなければならないと解するのが相当である。この点につき、印刷用書体について右の独創性を緩和し、又は実用的機能の観点から見た美しさがあれば足りるとすると、この印刷用書体を用いた小説、論文等の印刷物を出版するためには印刷用書体の著作者の氏名の表示及び著作権者の許諾が必要となり、これを複製する際にも著作権者の許諾が必要となり、既存の印刷用書体に依拠して類似の印刷用書体を制作し又はこれを改良することができなくなるなどのおそれがあり(著作権法一九条ないし二一条、二七条)、著作物の公正な利用に留意しつつ、著作者の権利の保護を図り、もって文化の発展に寄与しようとする著作権法の目的に反することになる。また、印刷用書体は、文字の有する情報伝達機能を発揮する必要があるために、必然的にその形態には一定の制約を受けるものであるところ、これが一般的に著作物として保護されるものとすると、著作権の成立に審査及び登録を要せず、著作権の対外的な表示も要求しない我が国の著作権制度の下においては、わずかな差異を有する無数の印刷用書体について著作権が成立することとなり、権利関係が複雑となり、混乱を招くことが予想される。—民集 第54巻7号2481頁
この節の加筆が望まれています。 |
代表的なフォントベンダー
多言語
和文
中文
欧文
- エミグレ
- モノタイプ・イメージング
- インターナショナル・タイプフェイス・コーポレーション (ITC)
- ライノタイプ・ライブラリ
- ビットストリーム
- アセンダー・コーポレーション
- FontShop International
- Fontsmith
- URW Type Foundry (旧URW++ Design & Development)
- Parachute Type foundry
- Dalton Maag
- House Industries
- Klim Type Foundry
- Typotheque
Webサイトでのフォント使用
CSSでのフォント指定
Webサイトで用いられる書体はCSSのfont-familyプロパティによって指定され表示される。
CSSで指定できるフォントの種類を以下に示す。フォントは表示するクライアント環境にインストールされているか、Webサイトをロードした際にWebフォントとして同時にフォントファイルを読み込むことが前提となる。このことから、同じCSSの指定でも閲覧環境のOSやブラウザーにより表示が異なる[72]。
- sans-serif ゴシック体、サンセリフ体
- abcdefg абвгдеёж αβγδεζη いろはにほへと 令和元年
- serif 明朝体、ローマン体
- abcdefg абвгдеёж αβγδεζη いろはにほへと 令和元年
- monospace 等幅フォント
- abcdefg абвгдеёж αβγδεζη いろはにほへと 令和元年
- fantasy 装飾的フォント
- abcdefg абвгдеёж αβγδεζη いろはにほへと 令和元年
- cursive 草書体
- abcdefg абвгдеёж αβγδεζη いろはにほへと 令和元年
フォント名を直接指定した例
- HGP教科書体
- abcdefg абвгдеёж αβγδεζη いろはにほへと 令和元年
- HGP行書体
- abcdefg абвгдеёж αβγδεζη いろはにほへと 令和元年
- HGP明朝B
- abcdefg абвгдеёж αβγδεζη いろはにほへと 令和元年
- HG正楷書体-PRO
- abcdefg абвгдеёж αβγδεζη いろはにほへと 令和元年
- メイリオ(Windows)
- abcdefg абвгдеёж αβγδεζη いろはにほへと 令和元年
- ヒラギノ角ゴシック(macOS)
- abcdefg абвгдеёж αβγδεζη いろはにほへと 令和元年
- ヒラギノ明朝(macOS)
- abcdefg абвгдеёж αβγδεζη いろはにほへと 令和元年
- Osaka(macOS)
- abcdefg абвгдеёж αβγδεζη いろはにほへと 令和元年
Webフォント
Webフォントは閲覧環境に存在しない書体を表示するために、Webサイトと同時に読み込まれるフォントである。Webフォントは幅広いブラウザで表示することができるため、デバイス間の文字表示の差異を吸収する役割をもたらす。また、画像による文字の表示よりもセマンティックにコンテンツを表現することができる。
脚注
- ^ そのフォントファミリーの基本の書体
- ^ 斜体とイタリック体は厳密には異なり、斜体はオブリーク体と呼ばれる。
- ^ イタリック体を太字にしたもの、このようになる。
- ^ 『Digital typography sourcebook』 Marvin Bryan 1996年11月29日 ISBN 978-0471148111
- ^ Variable Fonts Are the Future of Web Type Adobe 2018年5月22日
- ^ タイポスの登場 マイナビ 2018年11月20日
- ^ 次世代フォントを考える TPスカイ タイププロジェクト 2018年4月16日
- ^ 明朝体でもゴシック体でもない第3のフォント「TPスカイ」発売 マイナビ 2017年4月17日
- ^ ファン蘭――「写研」ロゴの文字 マイナビ 2019年7月16日
- ^ 駅の鉄道文字、手書きでなくても「味」はある p.1 東洋経済 2018年11月30日
- ^ デザイン誌「AXIS」の本文フォントが変わった! 基本フォントとなった「AXIS ラウンド50」とは? AXIS 2017年9月14日
- ^ タイププロジェクト、AXISラウンドシリーズフォントのコンデンスとコンプレスを発売開始 日本印刷新聞社 2017年11月6日
- ^ タイププロジェクト、TPスカイファミリーのラウンドフォントを発表 日本印刷新聞社 2019年5月16日
- ^ モリサワ、A1ゴシックなど新17書体を発表 日本印刷新聞社 2017年8月18日
- ^ a b c d e f g h i j k l CSS での OpenType 機能の構文 CSS での OpenType 機能の構文 Adobe
- ^ 筑紫Q明朝L L フォントワークス
- ^ モリサワ 2017年の新書体を発表 モリサワ 2017年7月28日
- ^ a b c 「源ノ角ゴシック」を実現させたアドビ西塚氏の勘と感覚 p.2 ASCII 2014年7月29日
- ^ a b c d e f g 楊寧, 伊原久裕, 「中国語と日本語本文書体の 調和ある混植のための書体類似性評価」『芸術工学会誌』 66巻 p.76-83, {2014年 {doi|10.24520/designresearch.66.0_76}}。
- ^ VRでも高い視認性を誇るモリサワフォント「UD新ゴ」と「黎ミン」を検証。「黎ミン」はギネス認定も! MdN Design Interactive 2018年1月19日
- ^ a b c d e f g h i j k ちょっとクセのある明朝体がトレンド、2018年のフォント事情 - キャリアハック エン・ジャパン 2018年4月10日
- ^ a b 第六回 黎ミン グラデーションファミリー モリサワ
- ^ モリサワ、2017年秋にリリースする新しいフォント17書体を発表 窓の杜 2017年7月28日
- ^ DynaFont PICK UP書体-ロマン雪 ダイナコムウェア 2017年7月14日
- ^ MORISAWA PASSPORT製品にて「赤のアリス」など新書体の提供を開始 ASCII 2020年2月20日
- ^ 「パル」シリーズ第二弾は、西洋レトロとゴスロリがモチーフの「パルレトロン」 フォントワークス 2019年7月23日
- ^ 【電撃PS】海外のビッグタイトルを手掛けたローカライザーたちによるスペシャル鼎談、その全文を掲載!(前編) 電撃オンライン 2016年6月29日
- ^ 『+DESIGNING VOLUME 48』 P.10 マイナビ出版 2019年9月28日 ISBN 978-4839970758
- ^ タイ語 - 英中韓組版ルールブック(タイ語含む) P.1 モリサワ
- ^ 行方市、全国初 UDフォント一体導入 行政・教育、文書活用に
- ^ 奈良県教育委員会×モリサワ 教育の現場でのUDフォントの可能性
- ^ 5. ヒラギノUDについて聞いてみた@字游工房 Cinra 2010年8月5日
- ^ あなたの知らないフォントの世界・前編 ジャストシステム 2020年
- ^ a b c d e f イワタUDフォント イワタ
- ^ a b NIS Fontの魅力 ニィス
- ^ a b c DynaFont PICK UP書体-UD明朝体
- ^ a b c d e f g h UD書体のラインナップ モリサワ
- ^ a b UCDAフォント みんなの文字 ユニバーサルコミュニケーションデザイン協会
- ^ a b c 九州大学との共同研究報告 vol.1 〜 ユニバーサルデザイン(UD)フォントの評価に関して 〜 フォントワークス
- ^ a b c UD書体 SCREEN
- ^ a b c d e f モトヤ UD 対応フォント モトヤ
- ^ a b c ダイナコムウェア、年間ライセンス「DynaSmart V」のアップグレードで57書体を追加 MdN Design Interactive 2020年6月5日
- ^ a b c 東京築地活版製造所 活版見本 P.81 野村宗十郎 1903年11月
- ^ a b c d e OpenType Font Variations Overview Microsoft
- ^ a b c d OpenType Design-Variation Axis Tag Registry Microsoft
- ^ フォント名にStd/Pro/StdN/ProN等の付属することが多い
- ^ a b 第四回 リュウミンのかな モリサワ
- ^ a b 山本政幸, 日本語タイポグラフィにおける和欧書体混植の調和について」『日本デザイン学会研究発表大会概要集』 2005年 52巻 日本デザイン学会 第52回研究発表大会, p.126, doi:10.11247/jssd.52.0.126.0。
- ^ 和欧混植の問題点 - 欧文フォントと組版(4) 日本印刷技術協会 2000年7月2日
- ^ a b 『DTPエキスパート用語辞典』 P.262 澤田善彦、玉虫幸雄 2002年12月9日 ISBN 978-4889830767
- ^ 実はメイリオまだ進化中! 誕生秘話を河野氏に聞いた ITmedia 2010年1月7日
- ^ Web Author Microsoft
- ^ モリサワがウェブフォントサービス「TypeSquare」に新書体「Clarimo UD」シリーズ追加 Impress 2019年11月8日
- ^ UCDA認証フォント「みんなの文字グローバル」と新JIS対応の「みんなの文字ゴシック0213N」を新発売 ユニバーサルコミュニケーションデザイン協会 2019年7月19日
- ^ 液晶画面に適したゴシック体フォント「金剛黒体」6種をリリース マイナビ 2017年1月17日
- ^ 【新書体情報】「Monotype LETS」「モトヤLETS」「イワタLETS」の新書体を2018年7月18日より提供開始 フォントワークス 2018年7月11日
- ^ 【提供開始】「Monotype LETS」の新書体を2019年2月1日より提供開始 フォントワークス 2019年2月1日
- ^ ソニーが考える「ウェアラブル」「ビジュアル」の進化 Impress 2014年1月21日
- ^ “フォント”のモリサワ、Taipei Game Show 2018に初出展 Impress 2018年1月25日
- ^ Source LOCL Test Adobe 2019年2月25日
- ^ Source Han Sans: OTF, OTC, Super OTC, or Subset OTF? Adobe 2014年9月14日
- ^ a b c d e f g h i j k l m n convertWeight:ofFont: - NSFont Manager Apple
- ^ a b c d e f g h i j k l m n o p q r CSS Fonts Module Level 3 - W3C Recommendation 20 September 2018
- ^ FontWeights FontWeights FontWeights FontWeights Class Microsoft
- ^ OpenType fonts features Adobe Systems
- ^ a b Ken Lunde著、小松章・逆井克己訳『CJKV 日中韓越情報処理』 p.310 オライリー・ジャパン 2002年12月 ISBN 978-4873111087
- ^ “表示用ビットマップフォントの工夫”. リコー (2004年11月17日). 2012年2月24日閲覧。
- ^ アウトラインフォント【 outline font 】
- ^ シャープ、小型液晶に適したリアルタイムフォント生成技術 Impress 2003年11月13日
- ^ CFR Support in Mac OS X Version 10.8 (Mountain Lion) Adobe 2012年7月27日
- ^ どの環境でも綺麗なゴシック体、明朝体のフォントを指定する | GRAYCODE HTML&CSS