データ可視化
この項目「データ可視化」は翻訳されたばかりのものです。不自然あるいは曖昧な表現などが含まれる可能性があり、このままでは読みづらいかもしれません。(原文:en:Data visualization14:52, 1 November 2021) 修正、加筆に協力し、現在の表現をより自然な表現にして下さる方を求めています。ノートページや履歴も参照してください。(2021年11月) |
データ可視化 (データかしか 英:Data visualization)とは、データのグラフィック表現を扱う学際分野であり、データ視覚化や外来語でデータビジュアライゼーションとも呼ばれる。これは特にデータが膨大な場合(例えば時系列など)に効率的な伝達手段である。
学術的な観点からは、この表現は元データ(通常は数値)とグラフィック要素(例えばグラフにある線や点)の間にあるマッピング[注釈 1]だと考えることができる。マッピングによって、グラフィック要素がデータに応じてどの程度変化するのかが決まる。例えば棒グラフは、元データの変数値を棒の長さにマッピングしたものである。図表のグラフィックデザインはグラフの読解に悪影響を及ぼしかねないため[2]、マッピングがデータ可視化の核心部分である。
データ可視化は統計学分野に根ざすもので、一般的には記述統計部門と見なされている。ただし、効果的な可視化にはデザイン能力と統計処理能力の両方が求められるため、それが美術と科学の両方にあたるものだと主張する著者もいる[3][4]。
人々が様々な種類の可視化をいかに読解したり誤読するのかに関する研究は、可視化のどんな種類及び特性が情報を伝えるのに最も理解しやすく効果的であるかを判断する手助けとなっている[5][6]。
概要
[編集]
情報を明確かつ効率的に伝達するため、データ可視化では統計グラフ、プロット図、インフォグラフィック、その他の手法を用いる。数値データは点や線や棒などを用いて符号化され、その情報を視覚的に伝える[7]。効果的な可視化はデータを解析したり証拠を論理考察するのに便利で、複雑なデータをより見やすく理解しやすく活用しやすくしてくれる。可視化に際しては比較を出したり因果関係を理解するなど特定の解析手法を行なっている場合があり、グラフィックの設計原則はその手法に従う(すなわち、比較や因果関係を示す)ものとなる。テーブル(表)は一般に特定の測定値を利用者が検索する場合に使用され、一方で様々な種類のグラフは一つ以上の変数データに対するパターンや関係性を示すのに使用される。
データ可視化とは、数値データや情報をグラフィック内にある描画対象物(点や線や棒など)に符号化することで、それを情報伝達するのに用いられる技法を指す。その目的は、利用者に情報を明確かつ効率的に伝達することにある。それはデータ解析やデータサイエンスにおける段階の1つである。フリードマン(2008)によると「データ可視化の主な目的とは、グラフィカルな手法を通じて情報を明確かつ効果的に伝えることにある。それはデータ可視化が機能的になるよう質素に見える必要性とか極端に洗練された外観に見える必要性があるという意味ではない。見識を効果的に伝えるには、審美的な形状と機能性の双方が手を取り合う必要があり、より直感的な方法でその重要な側面を伝達することによって、まばらで複雑なデータ群への知見を提示することになる。未だに設計者側が形状と機能のバランスをとれないことも多く、情報伝達という主目的を果たさない派手なデータ可視化をしばしば作っている」という[8]。
実際、理想的な可視化とは明確に伝えるのみならず視聴者の関与や注意を刺激するべきものだと示唆する有識者もいる[9]。
データ可視化は、インフォグラフィック、情報の可視化、科学の可視化、探索的データ解析、統計グラフと密接に関連している。2000年以降、データ可視化は研究、教育、開発の活発な領域となっており、ポスト達(2002)によれば科学と情報の可視化は結びついているという[10]。
商業環境におけるデータ可視化は、しばしば経営ダッシュボードと呼ばれる。インフォグラフィックがデータ可視化の非常に一般的なもう一つの形式である。
根幹
[編集]効果的なグラフィック表示の特性
[編集]
Edward Tufteは、情報表示を扱う者は比較など特定の解析法を実行していると説明した。インフォグラフィックの設計原則はこの解析法に基づくべきである[12]。クリーブランドとマギルが示すように、異なるグラフィック要素がこれを多かれ少なかれ効果的に成し遂げている。例えば、点プロット図や棒グラフは円グラフよりも有用性が高い[13][注釈 2]。
タフテは1983年の著書『The Visual Display of Quantitative Information(定量情報の可視表示)』にて「グラフィック表示」とその効率に関する原則を次のように定義している。「統計グラフの優れている点は、明確性・正確性・効率性を共に伝達するという複雑な思想で成り立っていることである。グラフィック表示は以下のようにすべきである。
- データを表示する
- 方法論、グラフィックデザイン、グラフィック制作技術といった他の事柄ではなく、主題内容について考えるよう閲覧者を誘導する
- データの言わんとする内容を歪めたりしない
- 小さなスペースに大量のものを提示する
- 大がかりなデータ群を理路整然とさせる
- 異なるデータとの比較へと目を向けさせる
- 広範な概要から詳細構造まで、幾つかの詳細段階でデータを明示する
- 説明、探索、集計、装飾が合理的に明確な目的を果たしている
- データ群の統計と言語記述とが密接に統合されている
グラフィックはデータを明快にする。実際、グラフィックは従来の統計コンピュータ処理よりも正確にかつ明示させることが可能である。」[14]
例えば、ミナールのダイアグラム図(右上を参照)は1812-1813年にナポレオン軍が負った損失被害を示している。描かれた6つの変数は、軍の規模、2次元平面上の位置(xとy)、時間、移動方向、温度である。線の幅は比較(各地点での軍の規模)を示し、温度軸は軍の規模変化の原因を示唆している。2次元平面におけるこの多変数表示は、直ちに把握できるように物語を伝えながら、一方で信頼性を構築するソース情報も明らかにしている。タフテは「これまでに描かれた最高の統計グラフィックかもしれない」と1983年に記した[14]。
これらの原則を適用しないと、メッセージを歪めたり誤った結論を支持してしまう誤解を与える統計グラフになる可能性がある。タフテによると、屑グラフ (chartjunk) とはメッセージを強調しない無関係の装飾グラフィックがあったり不必要な3次元表示(奥行表示など)があるものを指す。要点説明を画像自体から不必要に離したり、画像から要点へと視線を何度も往復させる必要があるものは「管理破綻」の一形態である。「インクに対するデータ(data to ink)」の比率を最大化し、可能であればデータ以外の印刷部分は削除すべきである[14]。
米議会予算局は、2014年6月にグラフィック表示の最も良い実践法を幾つか要約して公表した。具体的にはa) 自分の視聴者を知る事。b) 報告書の文脈外側に、グラフィックが単独で収まるよう設計する事。c) 報告書の要点となるメッセージを伝えるグラフィックを設計する事。などが挙げられている[15]。
量的メッセージ
[編集]

著述家のステファン・ヒュー は、利用者が一連のデータや関連グラフから理解または伝達を試みたり、メッセージ伝達の手助けとなるかもしれない8種類の量的メッセージ(quantitative message)について説明した。
- 時系列: 10 年におよぶ失業率など、ある期間にわたって1変数が捕捉されたもの。傾向を示すのに折れ線グラフが使用される場合がある。
- ランキング: 一定期間内の営業部門(各営業担当者が細分カテゴリ)の販売実績順位など、細分カテゴリが昇順または降順でランク付けされるもの。販売担当者全員の比較を示すのに棒グラフが使用される場合がある。
- 全体に対する部分: 細分カテゴリが全体に対する比率として測定されるもの。円グラフまたは棒グラフが、市場の競合企業によって表される市場シェアなどの比率の比較を表しうる。
- 偏差: ある期間で幾つかの事業部署に関する実経費と経費予算との比較など、細分カテゴリが参照値と比較されるもの。棒グラフは、実際値と参照値の比較を示すことが可能である。
- 頻度分布: 株式市場のリターンが 0-10%,11-20%等の区切りに入る年数など、与えられた区切りに対する特定変数の観測数値を示すもの。棒グラフの一種であるヒストグラムがこの分析に使用される場合がある。箱ひげ図が、中央値、四分位点、外れ値など、分布に関する主要な統計の可視化に有用である。
- 相関: 2つの変数(X,Y)で表される観測値を比較して、同一または逆方向に動く傾向があるかを判断するもの。例えば、月ごとの失業率 (X) とインフレ率 (Y) をサンプルとして捕捉したりする。この情報に対しては散布図が典型的に使用される。
- 名目比較: 製品コード別の販売数量など、特定の順序(アルファベット順や五十音順など)で細分カテゴリを比較するもの。この比較には棒グラフが使用される場合がある。
- 地理情報: 自治体別の失業率や建物各階の人数など、地図や配置図にかかわる変数の比較。カルトグラムが典型的に使用されるグラフである[7][16]。
一連のデータを評価する解析担当者は、上述のメッセージ達やグラフ類型の一部または全部が自分の解析手法および閲覧者側に適切なものであるか否かを考慮した方が良い。データにおける有意な関係性やメッセージを特定させる試行錯誤の工程は、探索的データ解析の一部である。
視覚との関連
[編集]人間は、多くの処理労力をしなくとも線分の長さ、形状、方向、距離、色(色相)の違いを容易に区別できる。これらは「前注意過程 (Pre-attentive processing) 」と呼ばれる。例えば、数字の"5" が一連の数値に出現する回数を識別するには、相当な時間と労力(注意過程)を要する場合もある。ただし、仮に"5"という字体の大きさ、向き、色などが異なっていたら、前注意過程を通してその数字の存在が即座に捉えられる[17]。
説得力あるグラフィックは前注意過程および帰属性で優位に立っており、これら帰属性の強さは相対的である。例えば、人間は表面積よりも線分の長さのほうが違いを容易に処理できるため、円グラフ(比較を示すのに表面積を用いる)よりも棒グラフ(比較を示すのに優位な線分の長さを用いる)を使う方が効果的である[17][注釈 2]。
人間の知覚や認知との関連
[編集]ほぼ全てのデータ可視化は人間の消費目的で作成される。直感的な可視化をデザインする際には、人間の知覚や認知についての知識が必要となる[18]。認知とは人間における、知覚、注意、学習、記憶、思考、概念形成、読解、問題解決などの様なプロセスを言う[19]。人間の視覚処理は、変化を見分けたり量、大きさ、形状、明度の変化を比較するのに効率的である。記号的なデータ属性が可視属性へとマッピングされると、人間は大量のデータを効率的に閲覧することが可能になる。脳のニューロンの2/3が視覚処理に関与しうると推測されている[要出典]。適切な可視化は、可視化されていない量的データでは不明瞭だった潜在的関係性などを示す別の見方を提供することになる。可視化はデータ探索の手段となりうるものである。
視覚は使用する認知リソースが平均19%少なく、データ可視化を文章と比較する場合に4.5%詳細を思い出すことができる事が研究で示されている[20]。
歴史
[編集]
データ可視化の歴史は包括的ではない。視覚的思考とデータ可視化表現の発展全体に及んでいる著述はなく、これは様々な分野の功績を寄せ集めたものである[21]。ヨーク大学が、可視化の包括的な歴史を提示しようとするプロジェクトに取り組んでいる。一般的な認識とは対照的に、データ可視化は近現代における発展ではない。先史より、恒星のデータや星の位置といった情報は更新世時代より洞窟壁画(南フランスのラスコー洞窟で見つかったもの等)で可視化されていた[22]。メソポタミアのクレイ・トークン(紀元前5500年)、インカのキープ(紀元前2600年)、マーシャル諸島のスティックチャート(時代不詳)などの物理的な人工物も定量情報の可視化と考えることができる[23][24]。
最初に文書化されたデータ可視化は紀元前1160年のTurin Papyrus Mapまで遡ることが可能で、これは地質資源の分布を正確に図示してそれら資源の採掘に関する情報を提供したものである[25]。こうした地図は主題図に分類されるもので、これは固有の地理領域に関連する特定テーマを示すべく設計されたデータ可視化の一種である。最初期に文書化されたデータ可視化の形態は、異なる文化、表意文字、象形文字からなる様々な主題図で、図示された情報の解釈を提供しうるものだった。例えばミケーネの線文字B粘土板は、地中海域における青銅器時代後期の交易に関する情報の可視化を提示するものだった。座標という発想は古代エジプトの測量者によって町を区画する際に用いられ、地上と天空の位置どりは少なくとも紀元前200年までに緯度や経度と似たものによって定められ、アレクサンドリアのクラウディオス・プトレマイオス(西暦85-165年頃)による地球地図への緯度と経度の投影は、参照基準として14世紀までに採用された[25]。

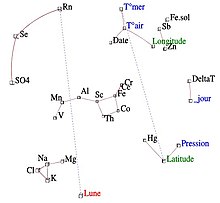
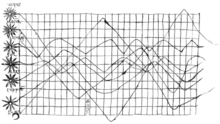
紙と羊皮紙の発明は、歴史を通じて可視化のさらなる発展を可能にした。右の図は、修道院学校の教科書付録で使われていた惑星運動を図示する意図の10世紀または11世紀のグラフである[26]。このグラフでは、時間の役割として惑星軌道の傾斜角のプロット図を示す意図が明らかである。
16世紀までに、物理的な量、地理的位置、天体位置を正確に観測したり測定するための技術や計器が非常に発展した。特に重要なのは、地図上の位置を正確に決定する三角測量法などの発展だった[21]。ごく初期には、時間の測定が学者達にデータを可視化する革新的な方法を発展させた[27]。
フランスの哲学者ルネ・デカルトと数学者ピエール・ド・フェルマーが解析幾何学と直交座標系を発展させ、これが値の表示および計算の実践的手法に大きな影響を与えた。統計と確率理論におけるフェルマーとブレーズ・パスカルの研究が、現在私達がデータとして概念化しているもの基礎を築いた[21]。インタラクションデザイン財団によると、これらの発展が量的データのグラフィカルな伝達法の可能性を見いだしたウィリアム・プレイフェアに統計のグラフ化手法を生み出させ、発展を遂げる一助となった[18]。

20世紀後半、ジャック・ベルタンが情報を「直感、明瞭、正確、効率的に」表すのに定量グラフを使用した[18]。ジョン・ターキーとエドワード・タフテがデータ可視化の限界を押し上げた。ターキーによる調査データ解析での新たな統計アプローチや、タフテによる著書『The Visual Display of Quantitative Information(定量情報の可視表示)』が、統計学を超えたデータ可視化技法を洗練させる道を開いた。科学技術の進歩に伴い、データ可視化は進歩していった。手描きでの可視化から始まって、より技術的なアプリケーション(ソフトウェア主導のインタラクティブな可視化など)へと進化を続けている[28]。
SAS、R言語、Minitabなどのプログラムが統計分野でのデータ可視化を可能にしている。 他のデータ可視化アプリケーション(D3、Python、JavaScriptなど焦点をさらに絞った固有プログラミング言語)は量的データの可視化を行うのに便利である。 このほか、学習データの可視化および関連プログラムライブラリの需要を満たす講座を開いている私立学校もある[29]。
2013年のシンポジウム"Data to Discovery"を皮切りに、パサデナのアートセンター・カレッジ・オブ・デザイン、カリフォルニア工科大学、ジェット推進研究所が、インタラクティブなデータ可視化に関する単年講座を実施している[30]。同講座では「インタラクティブなデータ可視化は科学者やエンジニアがデータをより効果的に探索するのにどう役立つのか? コンピュータ処理、デザイン、設計思考は研究結果を最大化するのにどう役立つのか? これら分野から得た知識を活用するために最も効果的な方法論は何なのか?」などを模索している。適切な可視かつ双方向の特性を備えた関連情報に符号化することによって、調査を支援したり最終的にはデータへの新しい知見を得ることで、この講座では設計思考に最新の(コンピュータ処理、ユーザー中心設計、インタラクションデザイン、3D画像などに由来する)手法を組み合わせて、複雑な科学問題に対する新たな学際的アプローチを生み出している。
用語
[編集]データ可視化には固有の専門用語があり、その一部は統計学から派生したものである。例えば、ステファン・ヒュー は次の二種類のデータを定義しており、それは有意な分析や視覚化を支援するために組み合わせて使用される。
- カテゴリ変数: ある特定の特徴を備えた対象物の集まりを表す。カテゴリ変数は名義か順序のいずれかである[注釈 3]。名義変数とは、例えば性別が男女間に順序は存在しないため名目上にあたる。順序変数は序列を伴うカテゴリで、例えばサンプル対象者が落とし込まれる年齢区分の記録などをいう[32]。
- 量的変数: 人の身長や気温などの測定値を表す。量的変数は連続変数または離散変数である。連続変数は、常に測定がより正確に実施されうるとの想定を踏まえたもの。離散変数は、ある試験結果の得点や年単位で計測する年齢など、有限個の数にしかなりえないものをいう[32]。
この二種類には異なる可視化の手法が必要なため、カテゴリ変数と量的変数の区別は重要である。
| H25年度 | 4月 | 5月 | 6月 | |
|---|---|---|---|---|
| 東京 | 5485 | 6012 | 5296 | |
| 名古屋 | 4463 | 4735 | 4769 | |
| 大阪 | 4987 | 5567 | 5081 |
- 表では、カテゴリ名が付された行と列によるマス目にその該当する量的データが収まっている。これは主に特定の値を検索するのに使われる。右の例だと、支店名(名義変数)と各月(順序変数) が付されたカテゴリ変数の列および行がこの表には存在しており、各行の量的データが各支店の売上額(列で区切った場合は各月の売上額)を表す。
- グラフは、主にデータ同士の関係性を示すのに使用され、値がグラフ内の線・棒・点などとして表される。数値は、1個以上の軸をもって描かれた単一エリア内に表示される。これらの軸は、値をグラフ内の線・棒・点に関連付けて割り当てる際の目盛り となる。グラフのことをチャートとも呼ぶこともある[33]。
グラフ表示の例
[編集]棒グラフ
 可視特性:長さや個数、カテゴリ、色 |
|
可変幅棒グラフ
 可視特性:1次と2次の変数値(大きさ、個数、範囲)、棒の面積、色 |
|
ヒストグラム
 可視特性:ビン区切り、個数や長さ、色 |
|
散布図
 可視特性:x座標、y座標、記号、色、サイズ |
|
散布図(3D)
 可視特性:x座標とy座標とz座標、記号、色、サイズ |
|
ネットワーク図
 可視特性:ノード(節点)の色と大きさ、エッジ(枝)の厚みと色、空間性 |
|
円グラフ
 可視特性:扇形、色 |
|
折れ線グラフ
 可視特性:x座標とy座標、記号、色、サイズ |
|
ストリームグラフ
 可視特性:幅、色、流線(時間) |
|
ツリーマップ[注釈 5]
 可視特性:大きさ、色 |
|
ガントチャート
 可視特性:色、棒の連なり(時間) |
|
ヒートマップ
 可視特性:色、カテゴリ変数 |
|
ストライプグラフ
 可視特性:x軸、色 |
|
スパイラルグラフ
 可視特性:放射距離(従属変数)、回転角度(12カ月で1周)、色(経年) |
|
箱ひげ図
 可視特性:x軸、y軸 |
|
フローチャート
 可視特性:ワークフローや作業手順 |
|
レーダーチャート
 可視特性:属性、属性に割り当てられた値 |
|
ベン図
 可視特性:異なる集合全てにありうる共通部分の論理関係 |
|
| 相関図
可視特性:無軸、直線と点線、色 |
|
双方向
[編集]インタラクティブ(双方向)なデータ可視化は、グラフ表示のプロット図上で直接作業することが可能で、データ要素を変更したり複数のプロット図を連携できるものを言う[37]。
インタラクティブなデータ可視化は1960年代後半から統計学者の研究対象となっている。制作例はアメリカ統計学会の映像貸出図書館で見つけられる[38]。
一般的な双方向性には以下のものがある。
- 彩色との連携 (Brushing and linking) :マウスを使ってプロット図構成要素の色や文字を直接変更することで機能する。これはプロット図が複数あって、そのプロット同士に何らかの関連性がある時に最も一般的に使用される。一方のプロット図で構成要素の色を変更すると、他方のプロット図でもそれに対応した構成要素の色が変化するといった仕組み。
- 着色:恒久的な色変更は、密集したクラスター内にある複数の点をグループ分けしたい時や、その後グループ間を比較したい場合に有用である。
- ツールチップ:英語ではIdentificationやlabelingなどと呼ばれたりもする、連携可能なプロット操作。 散布図の点や棒グラフの棒にカーソルを重ね合わせる(マウスオーバー)と、プロット要素を識別する補足説明が表示される仕組み。 多くのインタラクティブなグラフィックで広く活用されており、時にはこれがマウスオーバーと呼ばれたりもする。
- スケーリング:画面上にあるデータ図表の領域範囲を変更すること。このマッピング機能は同一プロット図から幾つもの事柄を学習するのに役立つ。通常は散布図の混雑した領域を拡大するのに使われ、他にはプロット図のアスペクト比を変更してデータの様々な特徴を明らかにする目的で使用されたりもする。
- リンク処理:あるプロット図で選択された要素を別のプロット図の要素と繋げること。 最も単純な1対1のリンク処理をする場合、双方のプロット図が同一データの異なる投影を示し、片方のプロット図にある点はもう一方のプロット図にある点と正確に対応している。 リンク処理はカテゴリ変数でも実行可能であるため、表示可能な全てのプロット図でその主題に対応するデータ値を全て強調表示させることもできる。
その他の視点
[編集]データ可視化の分野には様々なアプローチがある。一般的な焦点の1つが情報提示である。フレンドリー(2008)は、データ可視化の二つの根幹を統計図表と主題図だと考えている[39]。"Data Visualization: Modern Approaches"(2007)という論文ではデータ可視化の主題7つの概要が以下のように示されている[40]。
これらの主題は全てグラフィックデザインおよび情報表現と密接に関連している。
他方、コンピュータ科学の観点からフリッツ・H・ポストは2002年にこの分野を次の下位分野に分類した[10][41]。
ハーバード・ビジネス・レビューにて、スコット・ベリナートはデータ可視化にアプローチする枠組みを構築した[43]。可視化を考えるにあたって、活用者は1)あなたが持っているもの、2)あなたがしていること、という2つの議題を検討する必要がある。第1段階は可視化したいと思うデータを特定すること。それは過去10年間にわたる利益のようなデータドリブンあるいはどのように特定組織が構築されたかみたいな概念的考察である。この問いに答えが出ると、次に情報を伝達しようとしているのか(宣言的可視化)あるいは何かを表現しようとしているのか(探索的可視化) に焦点を絞ることができる。スコット・ベリナートはこれら議題を組み合わせて、それぞれ独自の目標を持つ視覚伝達を4種類挙げている。
以下が視覚伝達の4種類である[43]。
- 思考の図示(概念的&宣言的)
- 概念を教えたり説明するのに使われる。例えば組織図や決定木など。
- 思考の生成(概念的&探索的)
- 問題を発見したり解決するのに使われる。例えばブレインストーミング会議後のホワイトボード。
- 視覚的発見(データドリブン&探索的)
- データの傾向を見分けたり理解するのに使われる。この種の視覚は、データ群がどこか不明であったり業務が自由形式な場合の大規模かつ複雑なデータでより一般的である。
- 日常的なデータ可視化(データドリブン&宣言的)
- 最も一般的かつ単純な種類の可視化で、文脈の断定および設定に使われる。例えば、時間経過に伴う GDPの折れ線グラフ。
DPA
[編集]
データ提示体制の構築(Data presentation architecture,DPA)とは、意味と適切な知識を最適に情報伝達するような方法でデータを識別して、配置し、手を加え、書式を整えて提示することを模索する一連の技能である。
歴史的に、この用語はケリー・ラウトによるものとされる[注釈 7]。DPAはビジネスインテリジェンスの成功と価値にとって重要とされる一連の応用技能である。DPAは、データから価値ある情報を発見したり、それをデータ可視化や通信伝達などの技術で使い甲斐のある関連性・実用性の高いものになるよう科学的な数値、データ、統計を結び付けている。その目的はデータ範囲、配信タイミング、定型フォーマット、可視化を用いてビジネスインテリジェンスの解決策を提供することにあり、これが理解されたビジネス目標に向けて運用戦略上の行動を最も効果的に支援かつ推進することになる。DPA はIT技能やビジネス技能ではなく、別の専門分野として存在する。しばしばデータ可視化と混同されるが、DPAは取捨選択を済ませたデータを提示する最善の方法だけでなく、どういった予定でどのデータをどの書式で正確に提示するかを決定することまで含んだ、はるかに広範な一連の技能である。データ可視化の技能はDPAの要素の一つである。
目的
[編集]DPAには主に2つの目的がある。
- データを活用して、できる限り効率的なやり方で知識を提供する(各視聴者の要望と役割を考慮して、雑多・複雑・不要なデータや詳細を最小限に抑える)
- データを活用して、できる限り効果的なやり方で知識を提供する(重要な意味を伝え、実用的かつ理解・行動・決定に影響を及ぼしうるほどに明確かつ理解しやすい方法で、関連性のあるタイムリーかつ完全なデータを各視聴者に提供する)
範囲
[編集]上述の目的を念頭に、実際のDPA作業は以下の事からなる。
- 各視聴者の役割・任務・場所・先進技術へのアクセスに応じた効果的な配信メカニズムの作成
- それぞれのコンテンツで、各視聴者より求められる重要な意味(関連する知識)を定義する
- データ更新に求められる周期性(データの流通性)を決める
- データ提示に適した時期(利用者がデータを確認する必要がある時と頻度)を決める
- 正確なデータ(主題の領域、履歴、広がり、詳細の程度など)を見つける
- 適切な分析、グループ化、視覚化、ほか提示フォーマットを活用する
関連分野
[編集]DPA作業は以下に挙げる分野と共通点がある。
- 事業目標を決定する際の事業分析、要件の収集、工程の図表化。
- 事業目標の推進における行動および決定を向上させたり合理化することを目標とする事業プロセスの改善。
- 十分に確立された可視化理論を活用したデータ提示の意味や重要性を追加ないし強調するデータ可視化。
- 情報アーキテクチャ- ただしこれの焦点は非構造化データにあるため、当てはまらない分野もある。
- HCIとインタラクションデザイン- 双方向なデータ可視化を設計する方法の原理の多くがHCIと共に学際的に開発されてきたため。
- ビジュアルジャーナリズム(視覚的報道)とデータジャーナリズム- 前者はニュース記事の伝えるあらゆる種類のファシリテーション・グラフィックに関係しており、後者は必ずしもデータ可視化と共に伝えられる必要性が無い。とはいえ、報道部門はデータ伝達のために新たなデータ可視化を開発する最前線である。
- グラフィックデザイン- 表現スタイル、タイポグラフィ、位置、ほか審美的な気遣いをしたうえで情報を伝える。
脚注
[編集]注釈
[編集]- ^ 簡潔には図表の作成だが、より正確に言うと、グラフィック要素に元データを対応付けさせることによってデータの分布や配置を図表として示すこと[1]。
- ^ a b 一般的な量的データを可視化する場合の話。円グラフは、母集団における割合(%)を可視化する際に主に使用される。
- ^ これは統計学でいう「質的データ」にあたるもので、名義変数と順序変数についても、統計学では名義尺度、順序尺度と呼ぶ[31]。
- ^ 訳すなら「境界連結者」で[34]、クラスター(所属組織)の垣根を越えてクラスター内外を行き来する人を指す。例えば、超党派体制や異業種間協力で活動する人が該当する。
- ^ タイル状に敷き詰めたような形のグラフ。確率や場合分けで使う樹形図(Tree diagram)とは別物。
- ^ この情報可視化とは、本項で解説するデータ数値の可視化だけでなく、「文字情報」を視覚的に表現すること(ピクトグラムや道路標識など)も含んでいる[42]。
- ^ この用語の初めての公的な使用は、2007-08年にカナダで開催されたMicrosoft Office 2007発表会にてケリー・ラウトがパルプ製紙会社のサービス品質を向上させるべく設計されたビジネスインテリジェンスについて説明したことである。
出典
[編集]- ^ IT用語辞典 e-Words「マッピング 【mapping】」
- ^ Nussbaumer Knaflic, Cole. Storytelling with Data: A Data Visualization Guide for Business Professionals
- ^ Manuela Aparicio and Carlos J. Costa (November 2014). “Data visualization”. Communication Design Quarterly Review 3 (1): 7-11. doi:10.1145/2721882.2721883.
- ^ “the_beauty_of_data_visualization”. Ted.com. TED. 13 November 2020閲覧。
- ^ Mason, Betsy (November 12, 2019). “Why scientists need to be better at data visualization”. Knowable Magazine. doi:10.1146/knowable-110919-1.
- ^ O'Donoghue, Se?n I.; Baldi, Benedetta Frida; Clark, Susan J.; Darling, Aaron E.; Hogan, James M.; Kaur, Sandeep; Maier-Hein, Lena; McCarthy, Davis J. et al. (2018-07-20). “Visualization of Biomedical Data”. Annual Review of Biomedical Data Science 1 (1): 275-304. doi:10.1146/annurev-biodatasci-080917-013424. hdl:10453/125943 25 June 2021閲覧。.
- ^ a b “Stephen Few-Perceptual Edge-Selecting the Right Graph for Your Message-2004”. 2014年10月5日時点のオリジナルよりアーカイブ。2014年9月8日閲覧。
- ^ Vitaly Friedman (2008) "Data Visualization and Infographics" Archived 2008-07-22 at the Wayback Machine. in: Graphics, Monday Inspiration, January 14th, 2008.
- ^ Fernanda Viegas and Martin Wattenberg (April 19, 2011). “How To Make Data Look Sexy”. CNN.com. オリジナルのMay 6, 2011時点におけるアーカイブ。 May 7, 2017閲覧。
- ^ a b Frits H. Post, Gregory M. Nielson and Georges-Pierre Bonneau (2002). Data Visualization: The State of the Art. Research paper TU delft, 2002. Archived 2009-10-07 at the Wayback Machine..
- ^ Tukey, John (1977). Exploratory Data Analysis. Addison-Wesley. ISBN 0-201-07616-0
- ^ techatstate (7 August 2013). “Tech@State: Data Visualization - Keynote by Dr Edward Tufte”. 29 March 2017時点のオリジナルよりアーカイブ。29 November 2016閲覧。
- ^ Cleveland, W. S.; McGill, R. (1985). “Graphical perception and graphical methods for analyzing scientific data”. Science 229 (4716): 828-33. doi:10.1126/science.229.4716.828. PMID 17777913.
- ^ a b c Tufte, Edward (1983). The Visual Display of Quantitative Information. Cheshire, Connecticut: Graphics Press. ISBN 0-9613921-4-2. オリジナルの2013-01-14時点におけるアーカイブ。 2019年8月10日閲覧。
- ^ “Telling Visual Stories About Data - Congressional Budget Office”. www.cbo.gov. 2014年12月4日時点のオリジナルよりアーカイブ。2014年11月27日閲覧。
- ^ “Stephen Few-Perceptual Edge-Graph Selection Matrix”. 2014年10月5日時点のオリジナルよりアーカイブ。2014年9月8日閲覧。
- ^ a b “Steven Few-Tapping the Power of Visual Perception-September 2004”. 2014年10月5日時点のオリジナルよりアーカイブ。2014年10月8日閲覧。
- ^ a b c “Data Visualization for Human Perception”. The Interaction Design Foundation. 2015年11月23日時点のオリジナルよりアーカイブ。2015年11月23日閲覧。
- ^ “Visualization”. SFU. SFU lecture. 2016年1月22日時点のオリジナルよりアーカイブ。2015年11月22日閲覧。
- ^ Graham, Fiona (2012年4月17日). “Can images stop data overload?” (英語). BBC News 2020年7月30日閲覧。
- ^ a b c Friendly, Michael, A Brief History of Data Visualization, Springer-Verlag, CiteSeerX 10.1.1.446.458。
- ^ Whitehouse, D. (9 August 2000). “Ice Age star map discovered”. BBC News. 6 January 2018時点のオリジナルよりアーカイブ。20 January 2018閲覧。
- ^ “List of Physical Visualizations and Related Artefacts” (2012年). 2018年1月13日時点のオリジナルよりアーカイブ。2018年1月12日閲覧。
- ^ Jansen, Yvonne; Dragicevic, Pierre; Isenberg, Petra; Alexander, Jason; Karnik, Abhijit; Kildal, Johan; Subramanian, Sriram; Hornbaek, Kasper (2015). “Opportunities and challenges for data physicalization”. Proceedings of the 33rd Annual ACM Conference on Human Factors in Computing Systems: 3227?3236. オリジナルの2018-01-13時点におけるアーカイブ。 2018年1月12日閲覧。.
- ^ a b Friendly, Michael (2001年). “Milestones in the history of thematic cartography, statistical graphics, and data visualization”. 2014年4月14日時点のオリジナルよりアーカイブ。2021年11月25日閲覧。
- ^ Funkhouser, Howard Gray (January 1936). “A Note on a Tenth Century Graph”. Osiris 1: 260-262. doi:10.1086/368425. JSTOR 301609.
- ^ “Data visualization: definition, examples, tools, advice [guide 2020]” (英語). Market research consulting (2020年12月9日). 2020年12月9日閲覧。
- ^ Friendly, Michael (2006年). “A Brief History of Data Visualization”. York University. Springer-Verlag. 2016年5月8日時点のオリジナルよりアーカイブ。2015年11月22日閲覧。
- ^ “NY gets new boot camp for data scientists: It's free but harder to get into than Harvard”. Venture Beat. オリジナルの2016年2月15日時点におけるアーカイブ。 2016年2月21日閲覧。
- ^ Interactive Data Visualization
- ^ 統計WEB「1-4. 変数の尺度」【コラム】4尺度以外の変数の分け方より。2021年11月26日閲覧。
- ^ a b Bulmer, Michael (2013). A Portable Introduction to Data Analysis. The University of Queensland: Publish on Demand Centre. pp. 4-5. ISBN 978-1-921723-10-0
- ^ “Steven Few-Selecting the Right Graph for Your Message-September 2004”. 2014年10月5日時点のオリジナルよりアーカイブ。2014年9月8日閲覧。
- ^ ヘラーダニエル, 加藤木綿美, マリノフミハイル, 折橋伸哉「海外拠点マネジメントにおける バウンダリースパナーの重要性とその醸成プロセス」『組織学会大会論文集』第3巻第1号、組織学会、2014年、68-74頁、doi:10.11207/taaos.3.1_68、ISSN 2186-8530、NAID 130004687208。
- ^ Kahn, Brian (June 17, 2019). “This Striking Climate Change Visualization Is Now Customizable for Any Place on Earth”. Gizmodo. オリジナルのJune 26, 2019時点におけるアーカイブ。 Developed in May 2018 by Ed Hawkins, University of Reading.
- ^ Mooney, Chris (11 May 2016). “This scientist just changed how we think about climate change with one GIF”. The Washington Post. オリジナルの6 February 2019時点におけるアーカイブ。. "Ed Hawkins took these monthly temperature data and plotted them in the form of a spiral, so that for each year, there are twelve points, one for each month, around the center of a circle - with warmer temperatures farther outward and colder temperatures nearer inward."
- ^ Swayne, Deborah (1999). “Introduction to the special issue on interactive graphical data analysis: What is interaction?”. Computational Statistics 14 (1): 1-6.
- ^ “Video Lending Library”. 2021年11月23日閲覧。
- ^ Michael Friendly (2008). "Milestones in the history of thematic cartography, statistical graphics, and data visualization" Archived 2008-09-11 at the Wayback Machine..
- ^ "Data Visualization: Modern Approaches" Archived 2008-07-22 at the Wayback Machine.. in: Graphics, August 2nd, 2007
- ^ Frits H. Post, Gregory M. Nielson and Georges-Pierre Bonneau (2002). Data Visualization: The State of the Art Archived 2009-10-07 at the Wayback Machine..
- ^ コトバンク「情報視覚化とは」図書館情報学用語辞典 第5版の解説より。
- ^ a b Berinato, Scott (June 2016). “Visualizations That Really Work”. Harvard Business Review: 92-100.